こんにちは!
2024新卒menu事業部フロントエンドエンジニアの櫻井です。
今回は、新卒研修で行われたハッカソン研修と開発したプロダクト『Trip Connect』をご紹介いたします!
研修の概要
研修の概要はオウンドメディアの記事で詳しく紹介していますので、こちらからご覧ください。 media.reazon.jp
ハッカソンの概要
ハッカソンとは、「ハック(Hack)」と「マラソン(Marathon)」を組み合わせた言葉で、短期間でアプリケーションを開発するイベントです。通常は24時間から数日間にわたって開催されますが、今回は3週間にわたる長期間のハッカソンが行われました。
今回のテーマは「N1エンジニアリング」で、1人のユーザー(N=1)を対象に、そのニーズに応えるプロダクトを開発するというものです。プロダクトはWebアプリ開発とゲーム開発で分かれており、エンジニアだけでなく、同期の新卒デザイナーと協力して行いました。
N1の悩み
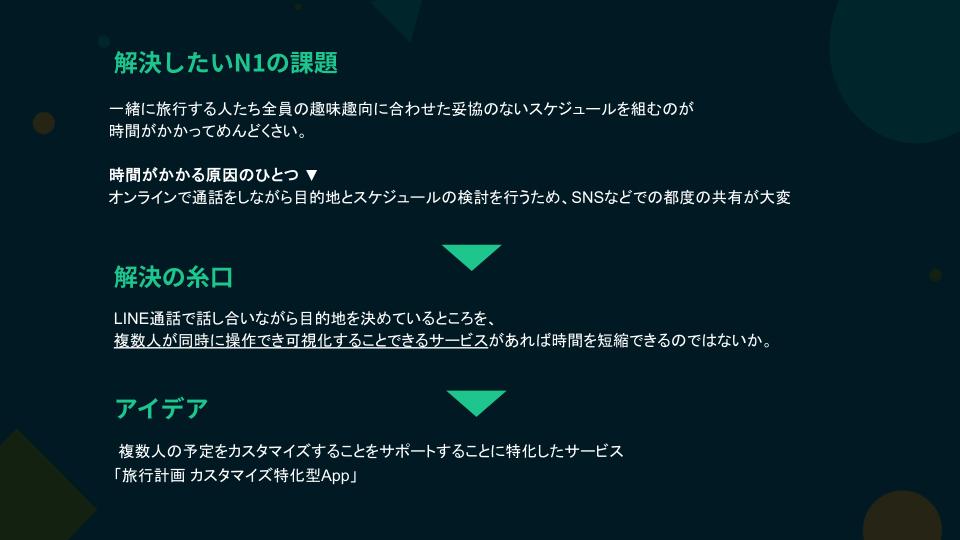
私たちのチームのN1が抱えている悩みは下記のものでした。
一緒に旅行する人たち全員の趣味趣向に合わせた妥協のないスケジュールを組むのが、時間がかかってめんどくさい。

プロダクト概要『Trip Connect』
N1の悩みからアイデア出しを行い、その上でチーム2が作成したプロダクトを紹介させていただきます!

複数人での旅行の計画に時間がかかってしまうというN1の悩みを解決すべく、 旅行計画カスタマイズWebアプリ『Trip Connect』を開発いたしました!
機能① カードの作成

旅行計画を行うメンバー同士で旅行先の行きたい目的地をカードとして作成します。 カテゴリはFood(飲食店)・Hotel(宿泊地)・Activ.(その他のアクティビティ)に分類することができ、 それぞれのカテゴリによってカードの色を変えることで、視覚的にすぐに判断できるよう工夫しました。
機能紹介② 行きたい場所の投票機能

ユーザーそれぞれが行きたいと思ったカードにハートをつけることで、投票が行えます。 視覚的に誰がどこに行きたいのかを見える化させます。
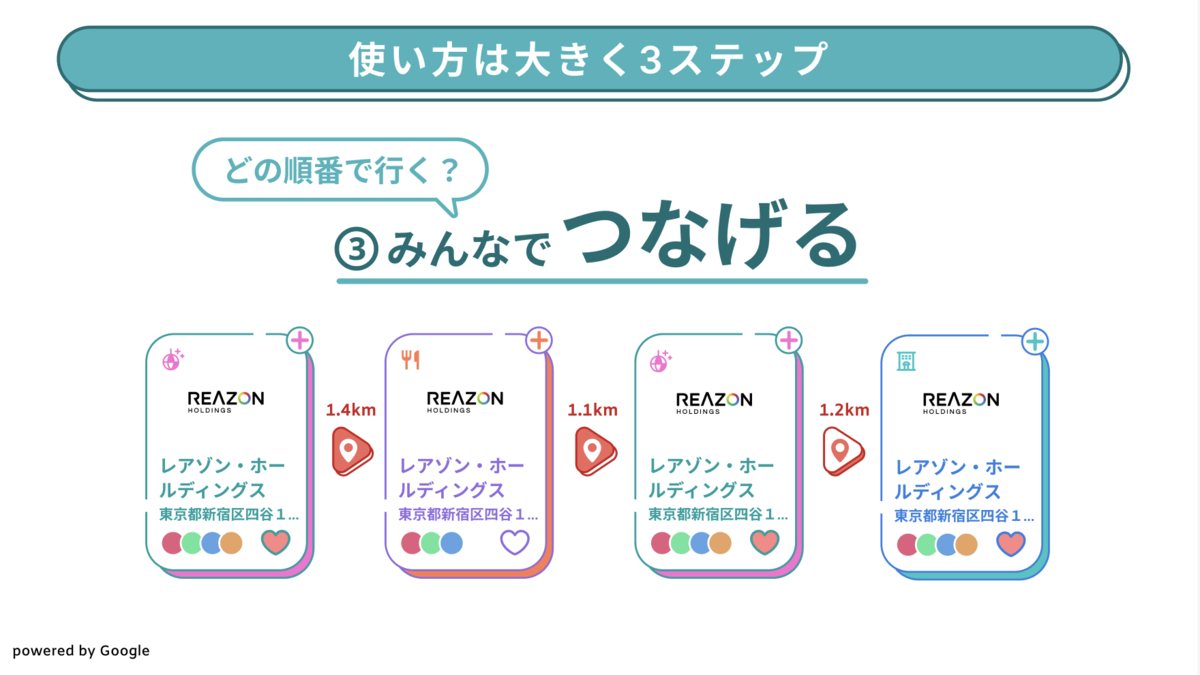
機能紹介③ カードを繋げて1日のスケジュールを作成

カードを繋げることで、隣り合ったカード(目的地)の距離が自動で算出されます。 ドラッグ & ドロップで繋げることが可能なため、非常に直感的に操作ができます。
技術的なお話
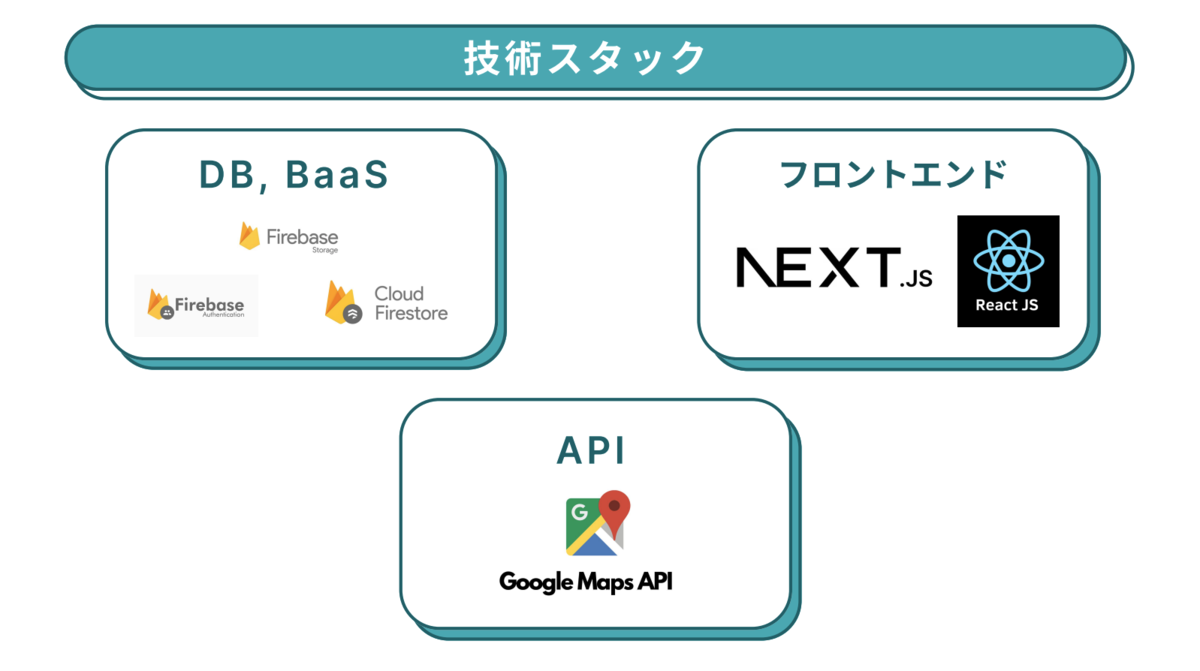
今回の開発は下図のような技術スタックで行いました。

それぞれの技術の選定理由を解説させていただきます。
フロントエンド:Next.js
menu事業部ではReact Nativeが開発で使用されており、チームメンバーの多くがmenu事業部配属だったため、 Reactベースの開発を行いたいという声が多かったです。
また、他のReact系フレームワークのように特別なルーティング設定やコーディングをせずに、 ページファイルを配置するだけでルーティングが自動で行われるため、非常に手軽にルーティングを扱うことができる点や、Vercelで比較的容易にデプロイが可能であることを理由にNext.jsを選定しました。
バックエンド:Firebase
開発メンバーの多くがフロントエンドエンジニアであることや、 フロントエンドの機能開発に多くの時間を用いる必要があったためバックエンドの大部分をBaaSであるFirebaseを用い開発しました。 また今回の開発では、Firebaseの中でも以下の3つのサービスを使用しました。
- Firebase Authentication
- Cloud Firestore
- Firebase Storage
開発したサービスの中ではユーザーの認証機能の実装が必要だったので、Firebase AuthenticationのuidとCloud Firestoreで作成したusersテーブルのuser_idを紐づけユーザー情報と認証情報の管理を行いました。
今回、画像の保存先についてはFirebase Storageを使用しました。
API : Google Maps API
今回開発をしたサービスでは、旅行先のカードを作成したり2点間の移動距離を算出したりする必要があったので、今回はGoogle Maps APIを選定しました。 Google Maps APIの中でも以下の3つのAPIを使用しました。
- Place Autocomplete API
ユーザーがテキスト入力を行うと、部分一致で場所を提案するAPIです。
カードの作成を行う際に入力したテキストに対し目的地の提案を行うために使用しました。 - Places API
場所に関する詳細な情報を取得できるAPIです。
カードを作成する際に目的地の詳細な情報を取得するために使用しました。 - Routes API
指定した出発地点と目的地点の間の最適なルートを計算し、経路情報や交通情報を提供するAPIです。
カードを繋げた際に目的地間の距離を算出するために使用しました。
発表プレゼンの様子
研修の集大成として、今回のハッカソンで開発したアプリの発表プレゼンテーションが行われました。
レアゾン・ホールディングスの役員の方々が参加し、自由参加の観覧も可能な形式で、オフィスの一部を貸し切って行われました。

非常に多くの方に見守られる中でのプレゼンテーションだったため、緊張感もありましたがとても刺激的な経験になりました!
発表が終わると、役員の方や多くの先輩方が声をかけてくださり、とても嬉しかったことを今でも覚えています!
業務で生かされていること
今回のハッカソン研修では、プロダクトのアイデア発案、デザイナーとの協働、サービス紹介のプレゼンテーションなど、エンジニアリングスキル以外の多岐にわたる能力が求められました。
menu事業部に配属された現在でも、ユーザー視点を踏まえたプロダクト提案や、PM(プロダクトマネージャー)、デザイナーとの密なコミュニケーションが日常業務において重要な役割を果たしています。
この研修を通じて、エンジニアとしてだけでなく、チームで協力しながらプロダクトを形にしていく大切さを実感しました。今後も、この経験を活かして業務に取り組んでいきたいと思います。
最後に
新卒エンジニア研修を通して技術面や社会人として多くのことを学びました。
また、約3ヶ月間、共に研修を通じて多くのことを学んだ同期メンバーや、熱心にサポートしてくださった先輩方には心から感謝しています。
この経験を糧に、エンジニアとしても社会人としても更に成長していく所存です!
最後に、レアゾン・ホールディングスではエンジニア採用を積極的に行っています。ご興味がありましたら、下記から、ご応募お待ちしております。
▼採用情報 recruit.reazon.jp