こんにちは、Webフロントのエンジニアの田村と申します。
今回は、新卒研修で行われたハッカソンで僕たちのチームが開発した、ショッピングサポートアプリ『eligo』をご紹介します!

- 研修の概要
- ハッカソンの概要
- プロダクトの概要
- 技術の概要
- 機能紹介① アプリ内ブラウザと専用キャプチャボタン
- 機能紹介② AIによる自動カテゴライズとブランド抽出および切り抜き
- N1からのフィードバック
- 最後に
研修の概要
研修の概要はオウンドメディアの記事で詳しく紹介していますので、こちらからご覧ください。 media.reazon.jp
ハッカソンの概要
ハッカソンとは、「ハック(Hack)」と「マラソン(Marathon)」を組み合わせた言葉で、短期間でアプリケーションを開発するイベントです。
通常は24時間から数日間にわたって開催されますが、今回は3週間にわたる長期間のハッカソンが行われました。
今回のテーマは「N1エンジニアリング」で、1人のユーザー(N=1)を対象に、そのニーズに応えるプロダクトを開発するというものです。
プロダクトはWebアプリ開発とゲーム開発で分かれており、エンジニアだけでなく、同期の新卒デザイナーと協力して行いました。
プロダクトの概要
eligoを一言で表すと、ズバリ 「N1のショッピングを快適にするアプリ」 です!N1の方がショッピングを行う際にかかっている、様々な手間や時間を削減するためのモバイルアプリとなっています。
技術の概要
フロントエンド: Swift
バックエンド: Flask(Python)
インフラ: Cloud Run(Google Cloud)など
AI: Gemini, Cloud Vision(Google Cloud)
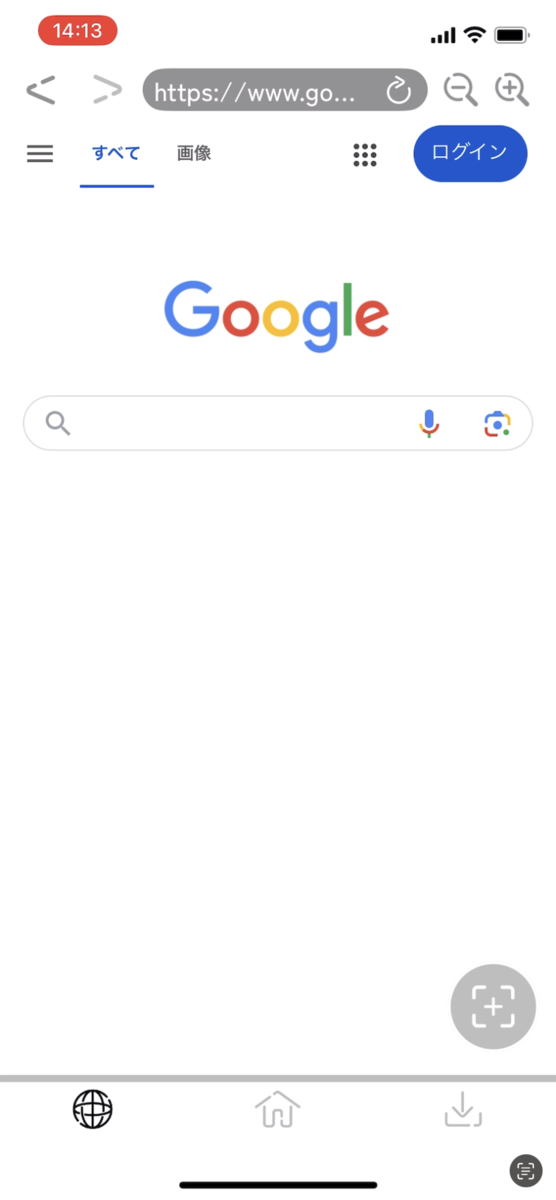
機能紹介① アプリ内ブラウザと専用キャプチャボタン
eligoでは、SwiftのWKWebViewを用いてアプリ内でブラウザを立ち上げることができます。さらに、WKWebViewに搭載されているtakeSnapshot関数を用いて、WebViewで開いた画面をキャプチャすることができます。そして、SwiftDataを用いて、その写真をアプリ内に保存することができます。
これらの機能を合わせることで、商品の写真(スクショ)をアプリの中だけで管理することができるようになります。


N1の方は元々気になる商品を見つけたらその画像をスクショすることで管理していたのですが、他の日常の写真と混ざってしまうことが嫌だったため、スマホで気になる商品を見つけたらわざわざiPadでその商品を検索し直してスクショしていました。
しかし、eligo内のブラウザで撮られたスクショはアプリ内ストレージで管理されるため、スマホの写真フォルダと完全に分離して利用することができます。
機能紹介② AIによる自動カテゴライズとブランド抽出および切り抜き
eligoでは、マルチモーダルなAIであるGeminiのAPIを用いて、商品カテゴリー、ブランド名、商品の値段を自動抽出します。
さらに、Google Cloudが提供している画像解析AIのAPIであるCloud Visionを用いて、商品が中央に来るように切り抜きます。

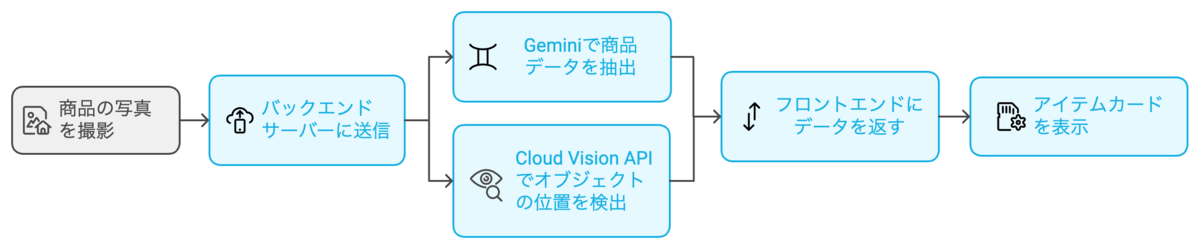
① フロントエンド(Swift)で商品の写真を撮影
② バックエンドサーバー(Cloud Run)に送信
③ GeminiのAPIに画像とプロンプトを送信し、商品カテゴリー、ブランド名、値段を抽出
④ Cloud Visionのオブジェクト検出機能のAPIを用いてオブジェクトの位置を取得し、商品が中央に来るように切り抜き
⑤ 3,4 で得られたデータをフロントエンドに返す
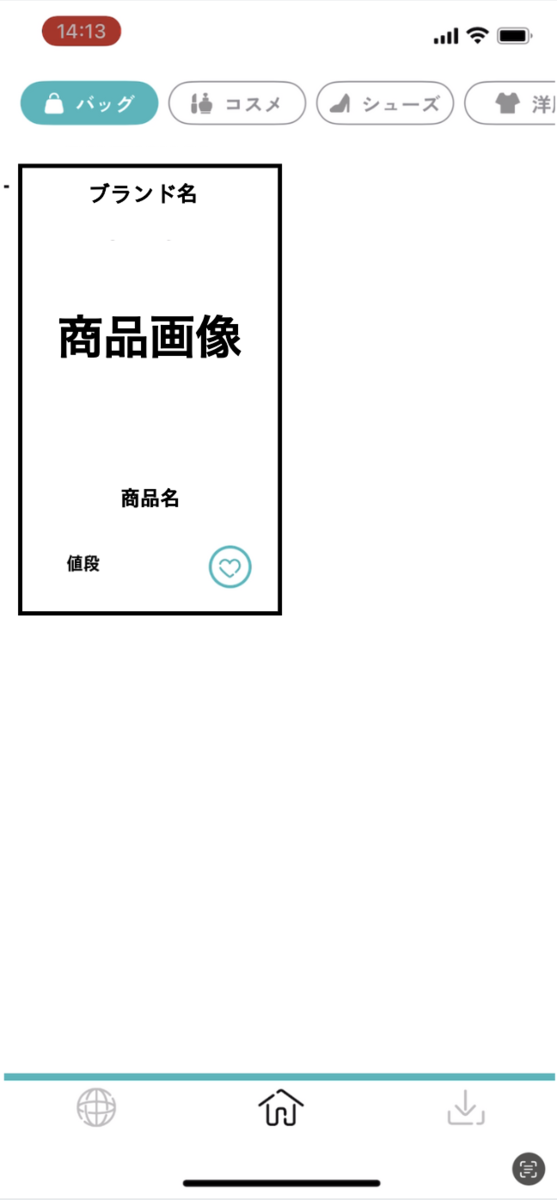
⑥ 抽出された商品カテゴリーに対応する場所に、切り抜かれた画像とブランド名と値段から成るアイテムカードを表示
といった形になっています。

GeminiはGoogleが提供しているマルチモーダルなAIであり(2024年9月時点)、他のGoogle Cloudサービスとの連携が容易です。使用するAIとしてOpenAIのGPT-4oなども候補に上がりましたが、今回はインフラにGoogle CloudのCloud Runを用いたこともあり、連携面の理由も考えてGeminiを採用しました。
N1の方は元々、iPadの写真フォルダのアルバム機能を用いて、手動で商品の画像をカテゴリーごとに振り分けていました。さらに、商品画像をブランドごとに並び替えるために、スクショを再びスクショするという煩雑な作業を行なっていました。
しかし、eligoでは、そういった作業は完全に自動化され、ユーザーはただキャプチャボタンを押すだけでよくなります。
N1からのフィードバック
開発期間を通じて、N1の方には実際にアプリを触ってもらったりデザインイメージを見てもらって、好みに沿っているか・本当に欲しい機能が備わっているかなどを細かくチェックしてもらっていました。 そういった努力も実ってか、最終的に「ハッカソンが終わっても使いたい」といった嬉しいコメントをいただくことができました。
最後に
今回のハッカソンでは、N1の方に対するインタビューから始まり、何をどうやって作るのかを全て自分たちで話し合って決めました。当然チーム内で意見がぶつかることも多く、特に序盤は、激しい議論が繰り広げられることも多かったです。あまりに議論が激化してはチーム内の空気が悪くなってしまうのではないかと心配にもなりましたが、より良いプロダクトを作るための議論なのだと理解していたメンバーだったため、お互いをリスペクトできて、N1の方に喜んでもらえるようなプロダクトを作ることができたのではないかと思います。
メンバーは4人とも新卒で、誰一人完璧な人間なんていないからこそ、互いに率直な意見を言い合うことができる環境はプロジェクトの成功にとって非常に重要なのだと感じました。
また、ハッカソンが終わる頃には、チームの絆のようなものも強く感じられるようになっていました。3週間という短い期間ではありましたが、同じ目標のために共に考え話し合った時間というのは強く思い出に残るもので、3ヶ月経った今でも時折懐かしくなります。単なる開発経験にとどまらず、チームとしてプロダクトを作ることの難しさや、仲間の大切さなど多くのことを感じることができたという意味でも、とても良いハッカソンだったと思います。
▼採用情報 recruit.reazon.jp