
menu事業部 フロントエンドエンジニアの坂井田です。
以前↓こちらの記事でアイコン設定方法について紹介した際、Androidで白い余白が表示される現象がありました。
今回は、この原因と対処法についてご説明します。
余白が表示される原因
最新のAndroidで表示するためには、アダプティブアイコンに対応させる必要があります。
これは Android 8.0 から追加された機能で、2つのレイヤ構成でアイコンを作成することで様々な形で表示できるようになっています。
前回の設定だと画像ファイルのみでレイヤを設定していなかったため、余白が白色で表示されていました。
そのため前回使用した flutter_launcher_icons パッケージで正しく設定を行うことで余白を指定した色に変更することができます。
設定方法について
まずはアダプティブアイコン用の素材を配置します。(画像パスを後述のyamlファイルで指定できますが、この例では assets/launcher_icon 内に配置しています。)
アダプティブアイコンは前面の画像と背景を重ねて表示する仕組みになっているため、今回は前面に表示するものを透過PNGで作成してみました。
icon-adaptive-stg.png |
icon-adaptive-prod.png |
|---|---|
 |
 |
次に、flutter_launcher_icons パッケージの設定を変更します。
といっても変更する箇所は少なく、adaptive_icon_foreground と adaptive_icon_background を追加するだけです!
image_path:iOSのアイコンで使用されます。(消さずにそのまま残してください。)adaptive_icon_foreground:先程配置した画像のパスを入れてください。adaptive_icon_background:お好みのカラーコードを入れてください。
flutter_launcher_icons-stg.yaml
flutter_icons: android: true ios: true image_path: "assets/launcher_icon/icon-stg.png" adaptive_icon_foreground: "assets/launcher_icon/icon-adaptive-stg.png" adaptive_icon_background: "#F4BA40"
flutter_launcher_icons-prod.yaml
flutter_icons: android: true ios: true image_path: "assets/launcher_icon/icon-prod.png" adaptive_icon_foreground: "assets/launcher_icon/icon-adaptive-prod.png" adaptive_icon_background: "#F4BA40"
あとは以下のコマンドを実行すると、設定に沿って必要なアイコンを自動生成できます。
flutter pub run flutter_launcher_icons
| Before | After |
|---|---|
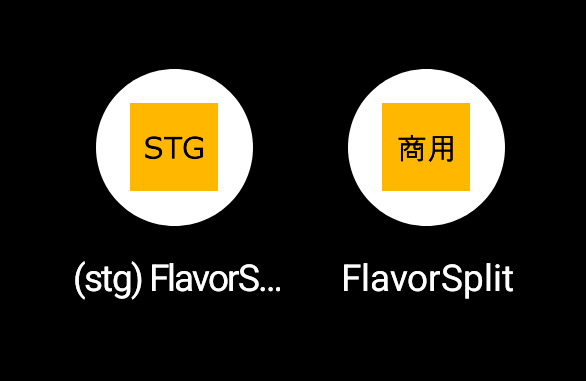
 |
 |
最後に
Flutterで開発する際のアイコン関連はすべて flutter_launcher_icons に任せられるのがいいですね⚡⚡